
Добрый день.
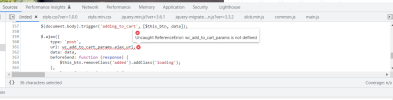
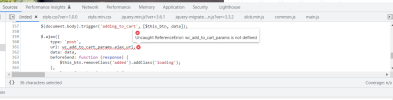
Такая проблема. При добавлении в корзинку товар не добавляется, в консоли такая ошибка:

AJAX добавление товара в корзину такой:
Без этого AJAX товар в корзинку добавляется но страница перезагружается и выкидывает на главную со сссылкой вида site.ru/?add-to-cart=38
Подскажите пожалуйста кто знает из-за чего ошибка.
Такая проблема. При добавлении в корзинку товар не добавляется, в консоли такая ошибка:

AJAX добавление товара в корзину такой:
JavaScript:
(function ($) {
$(document).on('click', '.add_to_cart_btn', function (e) {
e.preventDefault();
let $this_btn = $(this),
$form = $this_btn.parent('form.cart'),
id = $this_btn.data('id'),
product_qty = $form.find('input[name="quantity"]').val() || 1,
product_id = $form.find('input[name="product_id"]').val() || id,
variation_id = $form.find('input[name="variation_id"]').val() || 0;
let data = {
action: 'woocommerce_ajax_add_to_cart',
product_id: product_id,
product_sku: '',
quantity: product_qty,
variation_id: variation_id,
};
$(document.body).trigger('adding_to_cart', [$this_btn, data]);
$.ajax({
type: 'post',
url: wc_add_to_cart_params.ajax_url,
data: data,
beforeSend: function (response) {
$this_btn.removeClass('added').addClass('loading');
},
complete: function (response) {
$this_btn.addClass('added').removeClass('loading');
},
success: function (response) {
if (response.error & response.product_url) {
window.location = response.product_url;
return;
} else {
$(document.body).trigger('added_to_cart', [response.fragments, response.cart_hash, $this_btn]);
}
// здесь можно добавить оповещение об успешном добавлении в корзину
},
});
return false;
});
})(jQuery);Без этого AJAX товар в корзинку добавляется но страница перезагружается и выкидывает на главную со сссылкой вида site.ru/?add-to-cart=38
Подскажите пожалуйста кто знает из-за чего ошибка.
