По моему, это вообще не к WooCommerce. Вероятно нужно искать среди плагинов позволяющих записываться куда то по времени.
Нет, запись по времени не нужна. Во-первых есть календарь, во-вторых сроки плавают,переносятся,меняются и т.д. Там умом тронешься всё это привязывать.
Правильно всё написал searchingman:
Если товар использовать как "услуга" и кнопку "Записаться" интерпретировать как "Купить", то можно WooCommerce использовать.
Товар используется, как услуга просто и записаться=купить.
Сам сайт на вордпрессе, курсов немного, поэтому woo. Городить ради 20 курсов полноценный инет-магаз смысла нет.
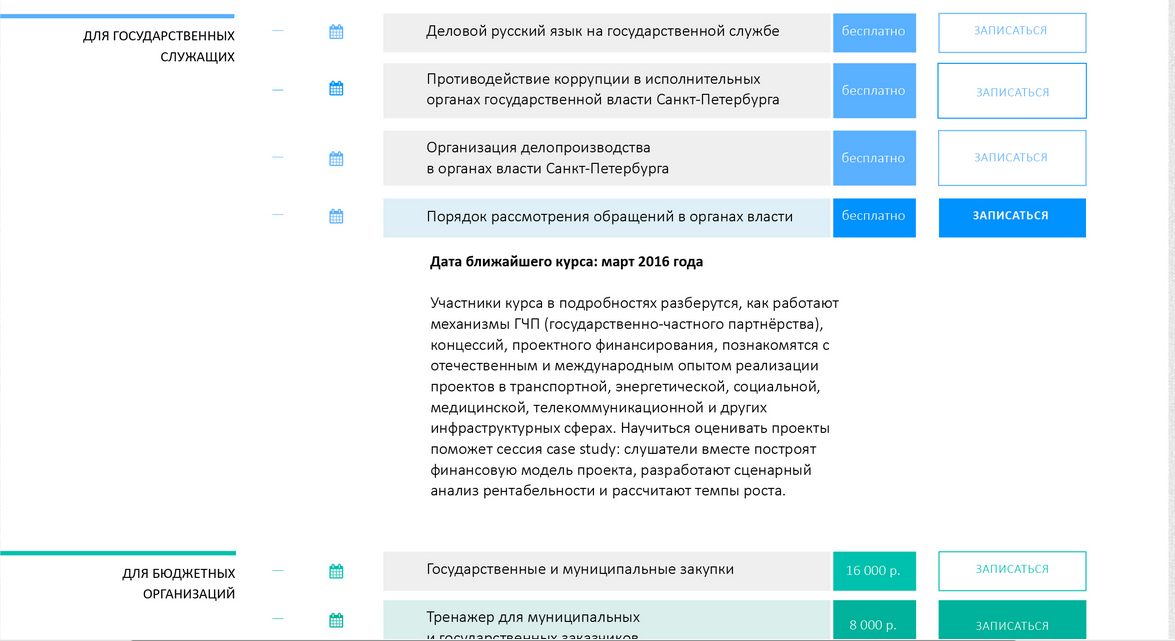
Нужно просто описание сделать выезжающее по клику. Куча плагинов с выводом товаров,списком, таблицей и т.д. как хочешь. Неужели нет выводящих описание вот так? Как-то не верится.
Есть вариант конечно сделать такую табличку ручками, на аяксе например, а "записаться" прописать как ссылку "положить в корзину товар с нужным айди". Но это плохой вариант. Потому что придется дублировать всё. Я то ладно, я разберусь, а вот девочки которые будут этим сайтом управлять, сломают себе мозг.