
Добрый день!
Есть проблемам с Корзиной плагина WooCommerce в мобильной версии
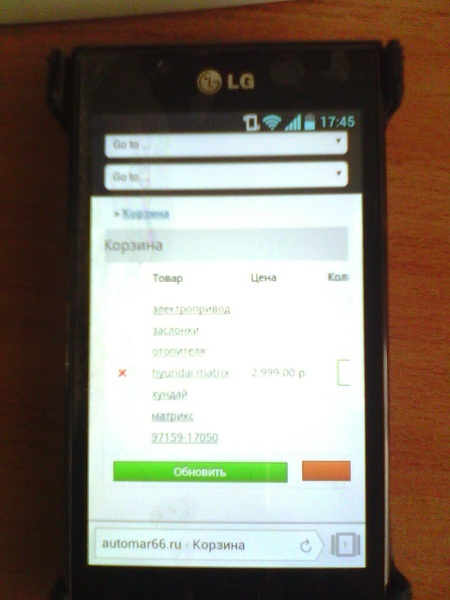
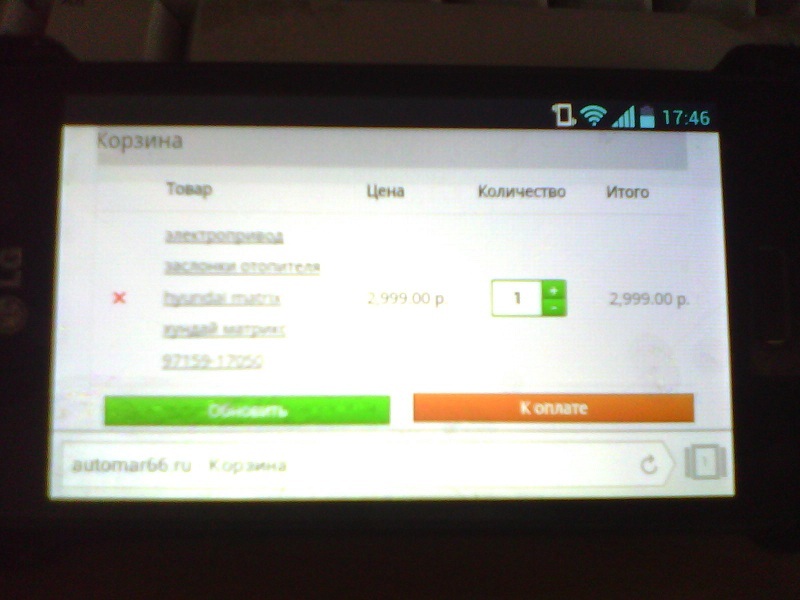
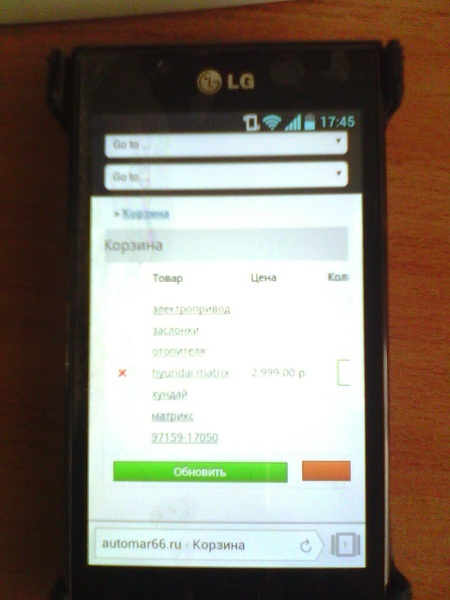
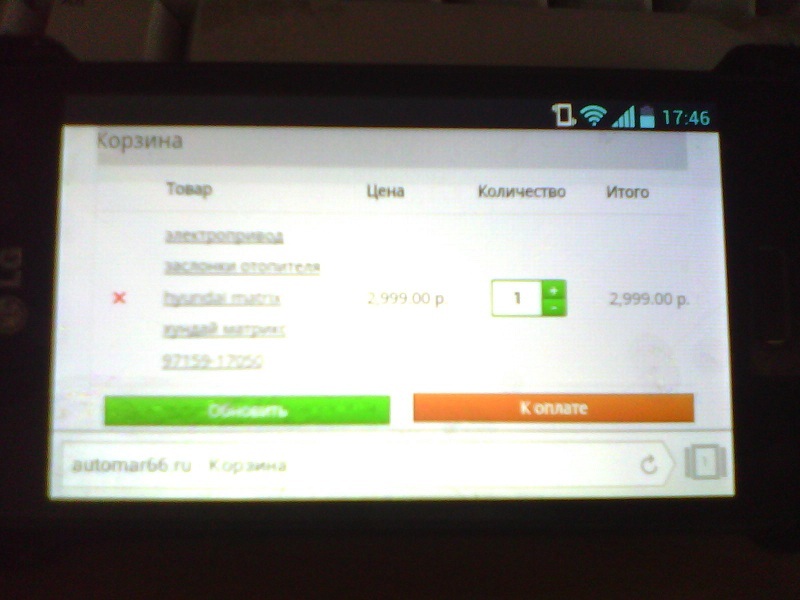
Не влазит на экран мобильника столбцы корзины "Количество" и "Итого" и кнопки Обновить корзину и Оплатить. Собственная вся проблема в кнопке Оплатить, ее не видно в принципе.
В остальном, вроде все хорошо, каталог и товар отображаются нормально.
Помогите решить проблему
http://automar66.ru/cart/


Есть проблемам с Корзиной плагина WooCommerce в мобильной версии
Не влазит на экран мобильника столбцы корзины "Количество" и "Итого" и кнопки Обновить корзину и Оплатить. Собственная вся проблема в кнопке Оплатить, ее не видно в принципе.
В остальном, вроде все хорошо, каталог и товар отображаются нормально.
Помогите решить проблему
http://automar66.ru/cart/


Последнее редактирование:



