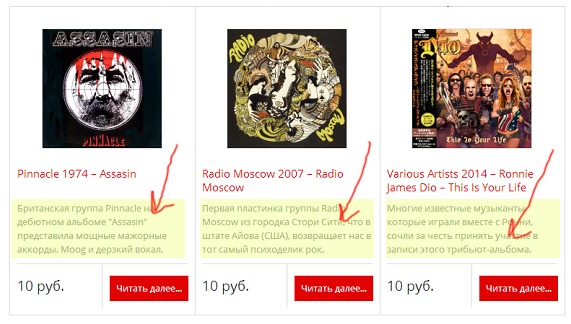
Здравствуйте. Столкнулся с такой проблемой, что не могу найти, как настроить сетку товаров. Из-за разницы в длинне назаваний товаров кнопка "Добавить в корзину" смещается вниз у элементов с длинным названием и остается на месте у элементов с коротким. Получается очень некрасивая "лесенка". Я уверен, что с этой проблемой сталкивались многие. Прошу помощи в решении этой проблемы. Заранее огромное спасибо