emancipator
Новичок

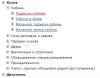
Всем доброго времени суток . Есть ли какой то плагин для WooCommerce или средства которые позволяют выводить в конкретной категории многоуровневое дерево подкатегорий (См. Рисунок). Например, попадаем мы на страницу автомобиля и хотим выводить список частей, где будет видно, что конкретная часть принадлежит определенной категории, которая в свою очередь принадлежит вышестоящей категории (Подвеска->Кабина->Кузов). Т. е. получаем вывод многоуровневого дерева подкатегорий на определенной странице категории.
. Есть ли какой то плагин для WooCommerce или средства которые позволяют выводить в конкретной категории многоуровневое дерево подкатегорий (См. Рисунок). Например, попадаем мы на страницу автомобиля и хотим выводить список частей, где будет видно, что конкретная часть принадлежит определенной категории, которая в свою очередь принадлежит вышестоящей категории (Подвеска->Кабина->Кузов). Т. е. получаем вывод многоуровневого дерева подкатегорий на определенной странице категории.
Обычными средствами получается сделать только так, что бы на странице какой-то категории выводился список подкатегорий 1-уровня (в настройках категории можно указать "тип отображения").
Есть какие-то мысли и предложения?
Обычными средствами получается сделать только так, что бы на странице какой-то категории выводился список подкатегорий 1-уровня (в настройках категории можно указать "тип отображения").
Есть какие-то мысли и предложения?