Denis Nikulin
Новичок

Друзья, снова обращаюсь за Вашей помощью!
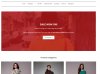
Мною была куплена платная тема galleria, и я, в силу своей некомпетентности, решил, что её нужно залить на сайт и всё будет красиво, как на шаблоне.
Проблема моя заключается в том,что мне не под силу убрать поле пути к папке, заголовка, непонятную (для меня) голубенькую полоску и поле под и над ней.
Скидываю 2 изображения: ожидание и реалность.
Заранее спасибо за помощь.
Мною была куплена платная тема galleria, и я, в силу своей некомпетентности, решил, что её нужно залить на сайт и всё будет красиво, как на шаблоне.
Проблема моя заключается в том,что мне не под силу убрать поле пути к папке, заголовка, непонятную (для меня) голубенькую полоску и поле под и над ней.
Скидываю 2 изображения: ожидание и реалность.
Заранее спасибо за помощь.