Валерий
Специалист

Плагин WooCommerce Cart Tab отображает закладку корзины, которая "плавает" по странице магазина, страницам архивов и странице просмотра описания товара при скроллинге, и раскрывается, показывая содержимое виджета корзины, когда посетитель наводит курсор мыши на закладку. Подобный подход позволяет удерживать фокус внимания посетителя на покупке. Плавающая вкладка корзины глаза не мозолит, сильно не напрягает, но и расслабиться клиентам не дает.  Она словно шепчет: "Нажми на меня..." , недвусмысленно намекая на необходимость покупки!
Она словно шепчет: "Нажми на меня..." , недвусмысленно намекая на необходимость покупки! 
Вот как выглядит вкладка после активации плагина:
Путем редактирования css стилей, Вы легко можете настроить нужный Вам вид вкладки, чтобы она максимально вписывалась в Ваш шаблон. Например я сделал так:
Варианты настройки находятся на странице WooCommerce -> Настройки -> вкладка Каталог. Выглядят настройки так:
Вы можете настроить, где показать вкладку корзина - справа или слева, выбрать, какой использовать фон - светлый или темный, чтобы соответствовать дизайну вашей темы, а также выбрать, разрешать показ виджета корзины при наведении курсора или нет.
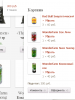
При наведении курсора мыши на вкладку, корзина плавно "выплывает", показывая свое содержимое. На фото показано содержимое корзины при выборе светлого скина:
И темного скина:
Если дефолтные скины Вас по каким-то причинам не устраивают, то css Вам в помощь!
Вот как выглядит вкладка после активации плагина:
Путем редактирования css стилей, Вы легко можете настроить нужный Вам вид вкладки, чтобы она максимально вписывалась в Ваш шаблон. Например я сделал так:
Варианты настройки находятся на странице WooCommerce -> Настройки -> вкладка Каталог. Выглядят настройки так:
Вы можете настроить, где показать вкладку корзина - справа или слева, выбрать, какой использовать фон - светлый или темный, чтобы соответствовать дизайну вашей темы, а также выбрать, разрешать показ виджета корзины при наведении курсора или нет.
При наведении курсора мыши на вкладку, корзина плавно "выплывает", показывая свое содержимое. На фото показано содержимое корзины при выборе светлого скина:
И темного скина:
Если дефолтные скины Вас по каким-то причинам не устраивают, то css Вам в помощь!