Валерий
Специалист

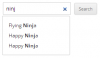
Плагин YITH WooCommerce Ajax Search позволяет создать на вашем сайте систему поиска, основанную на AJAX технологии. В WooComerce уже встроена штатная система поиска. По умолчанию ее можно активировать виджетом в сайдбаре, или с помощью кода вывести в другом месте сайта. Плагин добавляет приятные мелочи к дефолтному поиску WooCommerce - динамический (т.е. меняющийся по мере ввода искомого текста) выпадающий список товаров и подсветку искомой фразы. Выглядит это так:
Причем большой плюс данного плагина в том, что он, как и штатный поиск WooCommerce, может быть расширен за счет сторонних плагинов. Изначально в нем заложен базовый принцип поиска, основанный на поиске по названиям товаров. Однако, путем активации ряда других плагинов, возможности плагина существенно расширяются. Так, активация плагина Saphali Search Castom Filds позволяет в форме поиска осуществлять поиск не только по названиям товаров, но и по заказным полям (т.е. вариациям товаров) и свойствам товара (разработчики Saphali утверждают, что их плагин ищет еще и по артикулам, но я почему-то этого не заметил ), а активации плагина Search By SKU - for Woocommerce еще больше расширяет возможности поиска, и поиск будет осуществляться еще и по названиям артикулов. Таким образом, настроив плагин "YITH WooCommerce Ajax Search", а также активировав дополнительные плагины "Saphali Search Castom Filds" и "Search By SKU - for Woocommerce" можно получить продвинутую и довольно симпатичную систему поиска товаров вашего интернет-магазина, которая будет работать по принципу "Найдется все!" Ну, или почти все...
), а активации плагина Search By SKU - for Woocommerce еще больше расширяет возможности поиска, и поиск будет осуществляться еще и по названиям артикулов. Таким образом, настроив плагин "YITH WooCommerce Ajax Search", а также активировав дополнительные плагины "Saphali Search Castom Filds" и "Search By SKU - for Woocommerce" можно получить продвинутую и довольно симпатичную систему поиска товаров вашего интернет-магазина, которая будет работать по принципу "Найдется все!" Ну, или почти все... 
Сейчас встречается много интернет-магазинов где большие красивые картинки товаров, да и все такое большое и красивое... только вот почему-то такие важные составляющие как грамотная навигация, многоуровневая система фильтрации товаров и продвинутый поиск там отсутствуют напрочь?! Видимо владельцы таких интернет-магазинов считают, что клиенты приходят на их сайты картинки смотреть!
Видимо владельцы таких интернет-магазинов считают, что клиенты приходят на их сайты картинки смотреть! 


Изначально, при активации виджета в сайдбаре, дефолтная форма поиска плагина имеет следующий вид:
В целом - все очень даже замечательно, и если Вас такой вид устраивает, то стоит так и оставить. Однако, если форма слегка не вписывается в дизайн шаблона, то ее можно и нужно кастомизировать. Например мне в сайдбаре поиск "и даром не нать...", а в хедере моего шаблона дефолтная форма смотрится, как на корове седло . Вот как я слегка "причесал" форму поиска:
. Вот как я слегка "причесал" форму поиска:
Так выглядит блок поиска в неактивном виде:
Так, при клике в области поиска (т.е. подсказка исчезает):
Так, при вводе текста для поиска (работает ajax загрузчик):
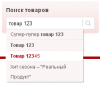
Так виде выдаются динамические результаты поиска (искомый текст подсвечивается, если он содержится в названии; если подсветки нет, то искомый текст содержится в заказных полях или артикулах):
Ну а так, когда ничего найти не удалось:
При этом, в форме настроек плагина прописано следующее:
Примечание: само собой, что одним выпадающим списком поиск не ограничивается, и при нажатии на кнопку поиска в виде лупы, выдаются все товары, соответствующие результатам поиска. Они выводятся как обычно на странице магазина, и в том виде, как настроен показ товаров в каталоге.
Кастомизация плагина начинается с поиска нужного кода для вставки в шаблон, который находится в файле yith-woocommerce-ajax-search.php, расположенном в папке "templates". Вот этот кусок кода:
Для начала Вам нужно вставить вышеуказанный кусок кода в то место шаблона, где у Вас будет выводиться форма поиска, при этом добавить общие стили вашей темы и добавить/убрать какие-то элементы в исходном коде. Вот, например, как стал выглядеть исходный кусок кода у меня в шаблоне после незначительных изменений:
Затем нужно внести изменения в css стили вашего шаблона, дописав нужные стили. Вот пример стилей для формы поиска, изображенной на рисунках выше:
Также следует не забыть слегка видоизменить стили в файле плагина yith_wcas_ajax_search.css, например так (как я делал для формы выше):
Вот собственно и все!
Причем большой плюс данного плагина в том, что он, как и штатный поиск WooCommerce, может быть расширен за счет сторонних плагинов. Изначально в нем заложен базовый принцип поиска, основанный на поиске по названиям товаров. Однако, путем активации ряда других плагинов, возможности плагина существенно расширяются. Так, активация плагина Saphali Search Castom Filds позволяет в форме поиска осуществлять поиск не только по названиям товаров, но и по заказным полям (т.е. вариациям товаров) и свойствам товара (разработчики Saphali утверждают, что их плагин ищет еще и по артикулам, но я почему-то этого не заметил
Сейчас встречается много интернет-магазинов где большие красивые картинки товаров, да и все такое большое и красивое... только вот почему-то такие важные составляющие как грамотная навигация, многоуровневая система фильтрации товаров и продвинутый поиск там отсутствуют напрочь?!
КАСТОМИЗАЦИЯ ПЛАГИНА
Изначально, при активации виджета в сайдбаре, дефолтная форма поиска плагина имеет следующий вид:
В целом - все очень даже замечательно, и если Вас такой вид устраивает, то стоит так и оставить. Однако, если форма слегка не вписывается в дизайн шаблона, то ее можно и нужно кастомизировать. Например мне в сайдбаре поиск "и даром не нать...", а в хедере моего шаблона дефолтная форма смотрится, как на корове седло
Так выглядит блок поиска в неактивном виде:
Так, при клике в области поиска (т.е. подсказка исчезает):
Так, при вводе текста для поиска (работает ajax загрузчик):
Так виде выдаются динамические результаты поиска (искомый текст подсвечивается, если он содержится в названии; если подсветки нет, то искомый текст содержится в заказных полях или артикулах):
Ну а так, когда ничего найти не удалось:
При этом, в форме настроек плагина прописано следующее:
Примечание: само собой, что одним выпадающим списком поиск не ограничивается, и при нажатии на кнопку поиска в виде лупы, выдаются все товары, соответствующие результатам поиска. Они выводятся как обычно на странице магазина, и в том виде, как настроен показ товаров в каталоге.
ЭТАПЫ КАСТОМИЗАЦИИ ПЛАГИНА
Кастомизация плагина начинается с поиска нужного кода для вставки в шаблон, который находится в файле yith-woocommerce-ajax-search.php, расположенном в папке "templates". Вот этот кусок кода:
Код:
<div class="yith-ajaxsearchform-container">
<form role="search" method="get" id="yith-ajaxsearchform" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<div>
<label class="screen-reader-text" for="yith-s"><?php _e( 'Search for:', 'yit' ) ?></label>
<input type="search" value="<?php echo get_search_query() ?>" name="s" id="yith-s" placeholder="<?php echo get_option('yith_wcas_search_input_label') ?>" />
<input type="submit" id="yith-searchsubmit" value="<?php echo get_option('yith_wcas_search_submit_label') ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
</div>Для начала Вам нужно вставить вышеуказанный кусок кода в то место шаблона, где у Вас будет выводиться форма поиска, при этом добавить общие стили вашей темы и добавить/убрать какие-то элементы в исходном коде. Вот, например, как стал выглядеть исходный кусок кода у меня в шаблоне после незначительных изменений:
Код:
<div class="yith-ajaxsearchform-container">
<form role="search" method="get" id="yith-ajaxsearchform" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<div class="allsearch-container">
<input type="search" onfocus="placeholder='';" onblur="placeholder='<?php echo get_option('yith_wcas_search_input_label') ?>';" value="<?php echo get_search_query() ?>" name="s" id="yith-s" class="ctr_search" title="Введите и нажмите ввод" placeholder="<?php echo get_option('yith_wcas_search_input_label') ?>" />
<input type="submit" id="yith-searchsubmit" class="bt_search" title="Найти Все Варианты" value="<?php echo get_option('yith_wcas_search_submit_label') ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
</div>Затем нужно внести изменения в css стили вашего шаблона, дописав нужные стили. Вот пример стилей для формы поиска, изображенной на рисунках выше:
Код:
/*** Стили для скрипта YITH AJAX SEARCH ***/
/* Стиль общего контейнера для поля ввода и кнопки */
.allsearch-container {
background: #FFFFFF;
border: 1px solid #E1DFDF;
padding: 0;
height: 29px;
}
/* Стиль поля ввода */
.ctr_search {
background-image: url("http://vash-obraz.info/wp-content/plugins/yith-woocommerce-ajax-search/assets/images/ajax-loader@2x.gif") no-repeat;
background-size: 16px 16px !important;
background-position: 98% center !important;
border: none;
float: left;
padding: 0 22px 0 6px !important;
position: relative;
height: 29px;
}
/* Стиль кнопки поиска */
.bt_search {
background: url("http://vash-obraz.info/wp-content/themes/Vitrine-2.1/images/bg-search.png") no-repeat 0 5px;
border: none;
padding: 6px;
cursor: pointer;
float: right;
height: 29px;
max-width: 29px;
position: relative;
width: 16%;
}
/* Стили, преобразующие форму поиска search к виду обычного текстового поля.
Стили убирают декорацию формы поиска в виде рамки с тенью, а также убирают
кнопку сброса, отображаемую для поля search по умолчанию в браузерах */
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
width: 159px;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}
/* Данные стили убирают оранжевую рамку вокруг поля ввода */
input, textarea { outline:none; }
input:active, textarea:active { outline:none; }
:focus { outline:none; }Также следует не забыть слегка видоизменить стили в файле плагина yith_wcas_ajax_search.css, например так (как я делал для формы выше):
Код:
/**
* Frontend style
*
* @author Your Inspiration Themes
* @package YITH WooCommerce Ajax Search
* @version 1.0.0
*/
/* search autocomplete */
.autocomplete-suggestions {
background: #FBF5F5;
margin-left: 1px;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.autocomplete-suggestion {
background: #FBF5F5;
padding-left: 10px;
padding-right: 10px;
cursor: pointer;
text-align: left;
line-height: 25px;
font-size: 12px;
box-shadow: 0.2em 0.2em 2px rgba(122,122,122,0.4);
width: 170px;
}
.autocomplete-suggestion:hover {
background-color: #FFFFFF;
color: #B90204;
}
/* Стиль для разделителей вертикальных списка результатов поиска */
.autocomplete-suggestion {
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #F4DEDE;
}
/* Стиль удаляет верхнюю рамку для первого элемента списка */
.autocomplete-suggestion:first-child {
border-top: none;
}
/* Стиль удаляет верхнюю рамку для последнего элемента списка */
.autocomplete-suggestion:last-child {
border-bottom: none;
}Вот собственно и все!