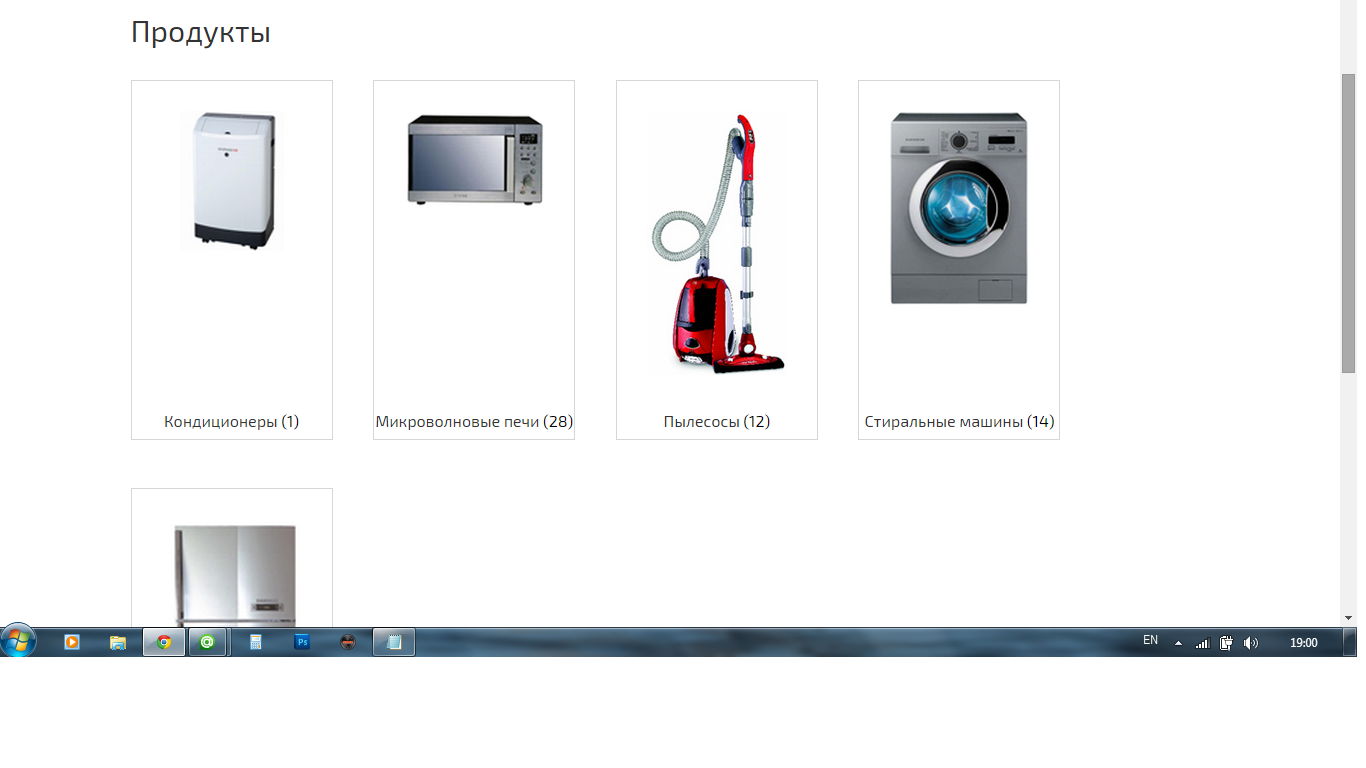
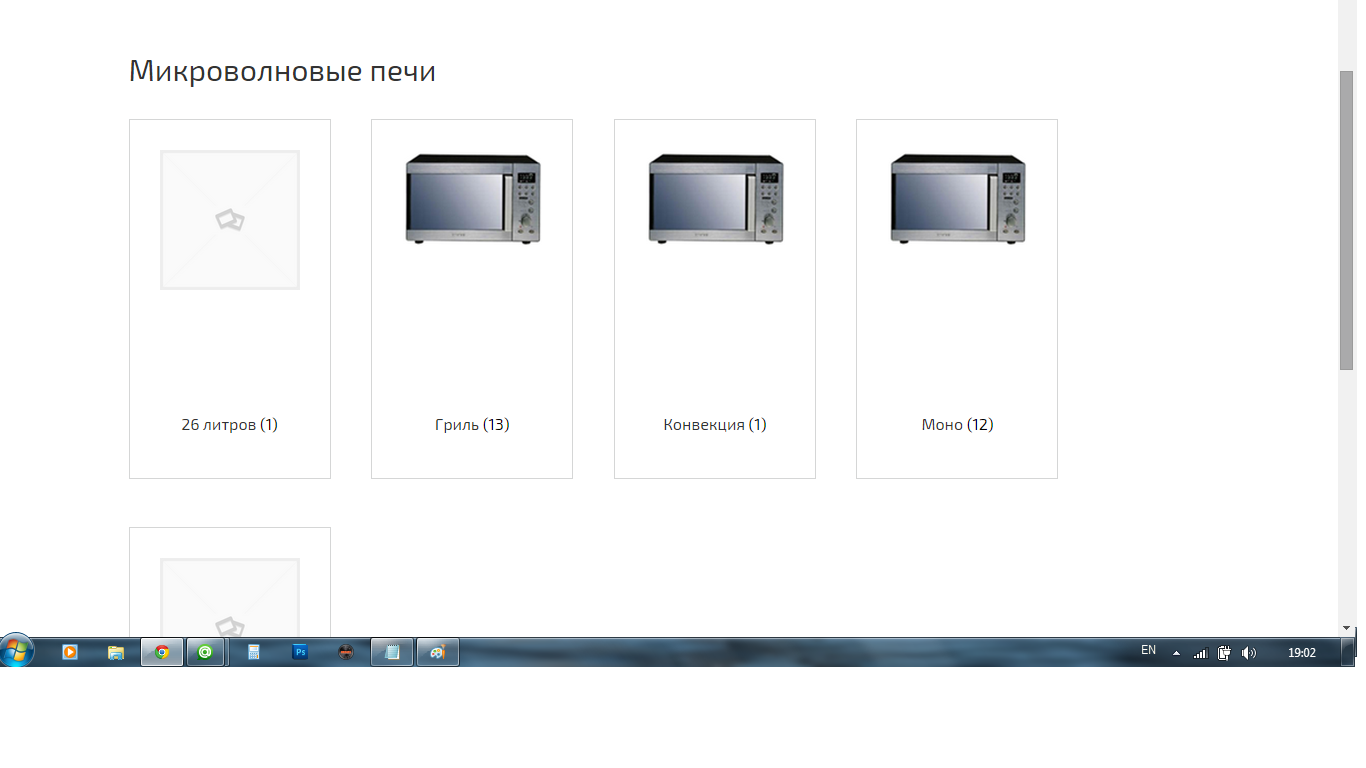
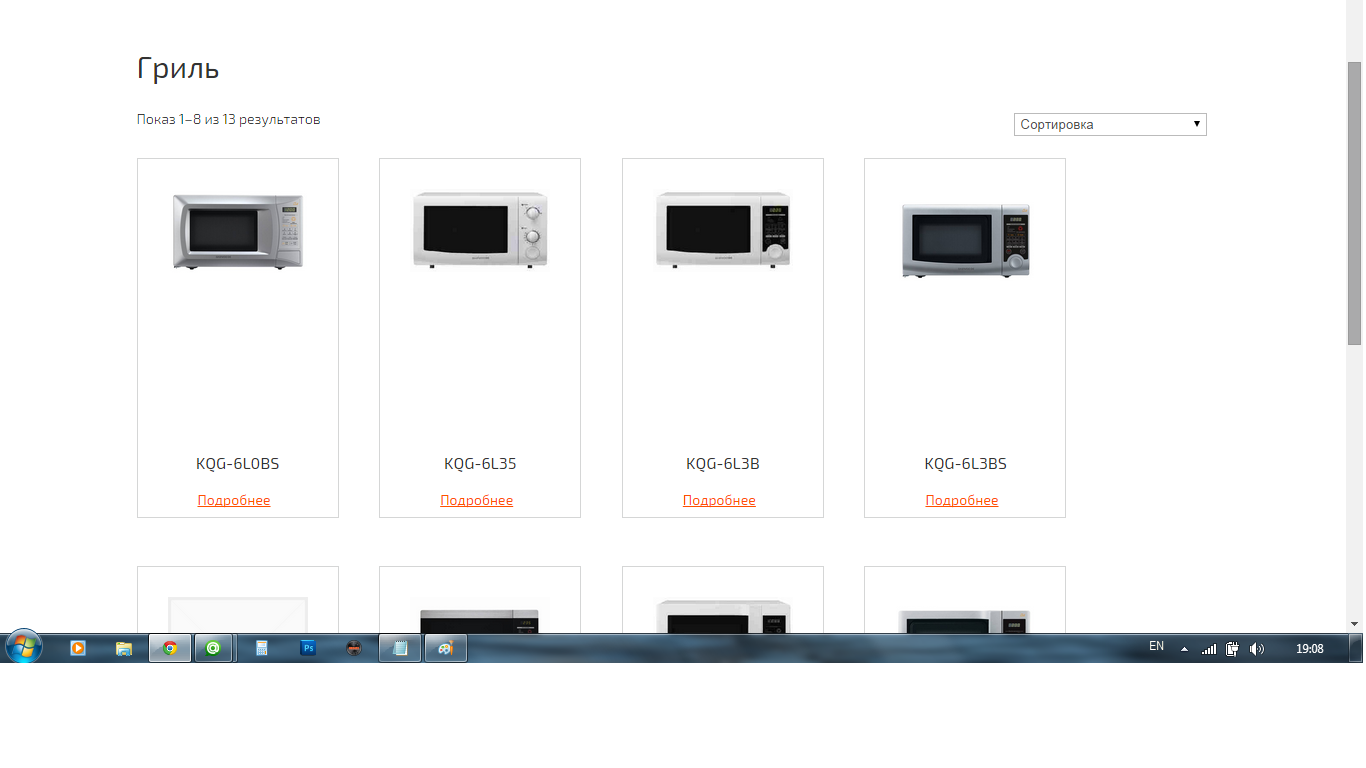
здравствуйте, ситуация таково, что я через пункт меню сослался на категорию woocomerce, в которой отображены подкатегории. Они отображены ввиде миниатюры и заголовка. При переходе к которой мы попадем в нужную подкатегорию и там тоже будут свои подкатегории в которых уже будут товары. Мне надо сделать так, чтобы он выводил помимо миниатюры и заголовка, краткое описание под категории и ссылку далее.
Подскажите какой файл править и какой код использовать для этого. Спасибо.
Подскажите какой файл править и какой код использовать для этого. Спасибо.